Home Research for Aqua DNA at Jacobs


Home Research
Product : Aqua DNA at Jacobs
Why did I work on the home research?
The Aqua DNA team aimed to create a home screen for the Aqua DNA platform. The goal was for users to log in and immediately access the most important information tailored to their needs.
To achieve this, we needed to conduct discovery sessions with users. This would allow us to design a targeted solution based on thorough research.
It was important to understand users' mental models and their specific needs. This understanding would enable us to design a home screen that visualizes the most important information they would want to see right away.
Another focus was on personalization. We aimed to give users the option to customize their home screens by adding or removing specific information to better suit their needs.
Project Duration
- 5 Days
Role
- UX/UI Designer
Deliverables
- Script
- User Interview
Tools
-
Figma (Notes)
- Teams (Interview)
- Mural (Contributed to Affinity Diagram)
Stakeholders
- Myself
- UX Lead
- Business Analyst (BA)
Research / Interview
- I conducted one discovery interview with actual Aqua DNA user. I also wrote down a script for a discovery session.
The aim was to better understand user needs and identify the critical information they require when they land on the first screen after opening Aqua DNA.
Example of script written for discovery sessions with users
In the beginning, I will ask you a few general questions about your use of Aqua DNA:
1. What’s your role?
-
Technical Support Engineer
2. What is the first screen you look at when you start your job, and what are the secondary screens?
- Main: Alerts and filters for immediate and planned actions.
- Pending alerts are the primary focus when the user starts the job.
-
Secondary: Dashboard, Graphs
3. Why do you look at these screens first, and what kind of information are you seeking?
-
Main: Alerts and filters for immediate and planned actions.
-
Pending alerts are the main focus when the user starts the job.
4. Upon landing on the dashboard page, what information would you like to see immediately?
-
Total numbers of alerts.
-
We use these figures for internal tracking.
5. What are the most common tasks you perform while using Aqua DNA, and on which screens do you perform these tasks?
-
Prioritization of alerts.
-
Primarily on alert pages, the dashboard, and graphs
6. How important is it for the dashboard to be personalized to user preferences such as area, asset type, job role, etc.?
-
High Priority: A filter option to prioritize alerts would be beneficial.
7. In your opinion, what is the purpose of having a main dashboard for the platform?
8. What are the key high-level pieces of information you would expect to see on the dashboard?
9. In your opinion, what are the two or three most important features on the platform?
-
Alerts
-
Graphs
-
NGR Code
Alerts Section
1. What key information do you need to see on an alert card before deciding to act?
-
Priority is essential for decision-making.
2. How would you rearrange the hierarchy of the alert card, such as moving more relevant information to the top?
-
The area is not necessarily needed at the top, but the issue and trigger time are.
3. What else would you add to the alert section based on the proposed design?
-
Ongoing alarms should be prioritized in the list.
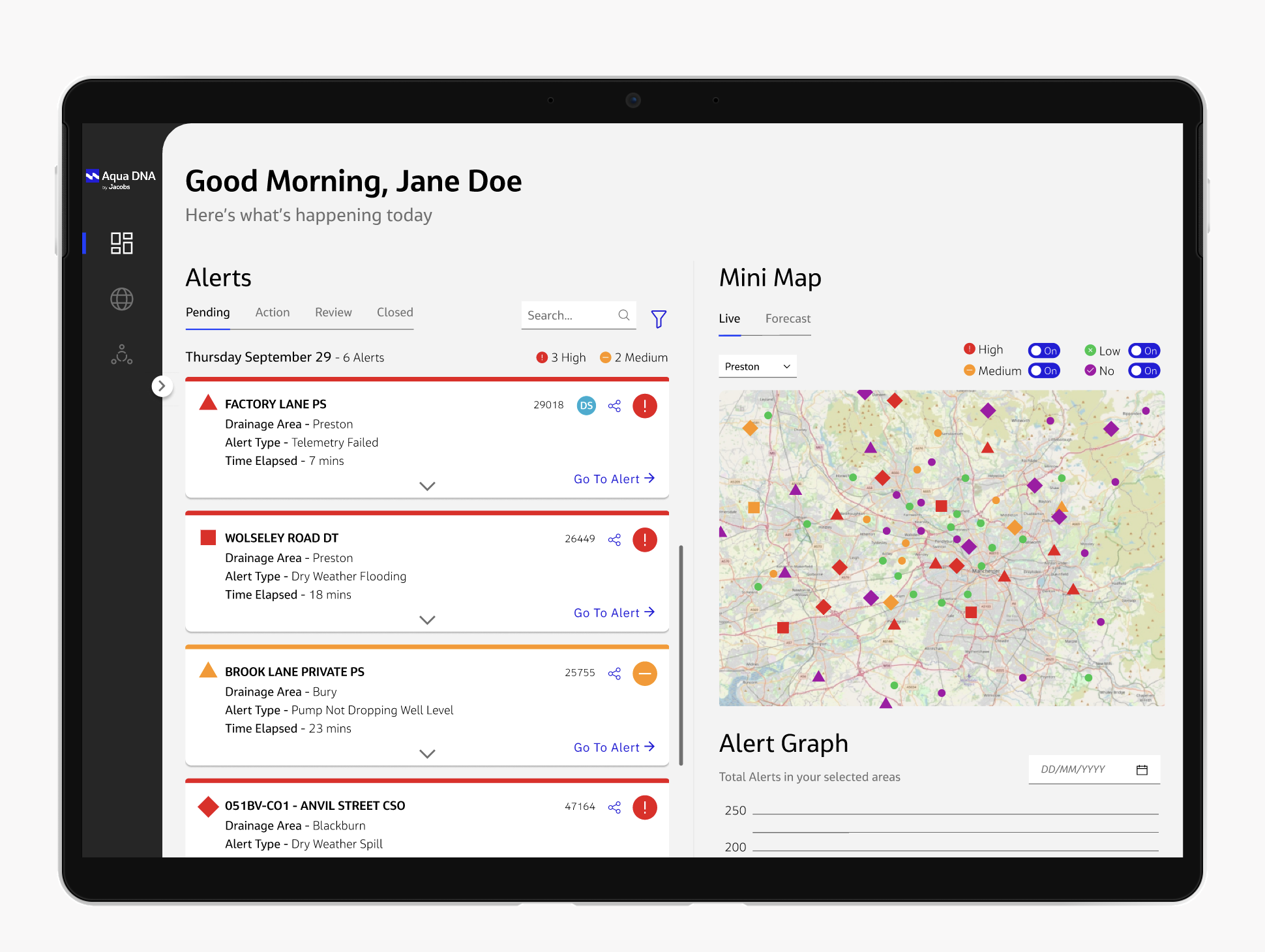
Map Section
4.What should 'Live Map' and 'Forecast' tabs display, and how do they differ?
- Live and predicted alerts
5. What else would you add to the map section?
-
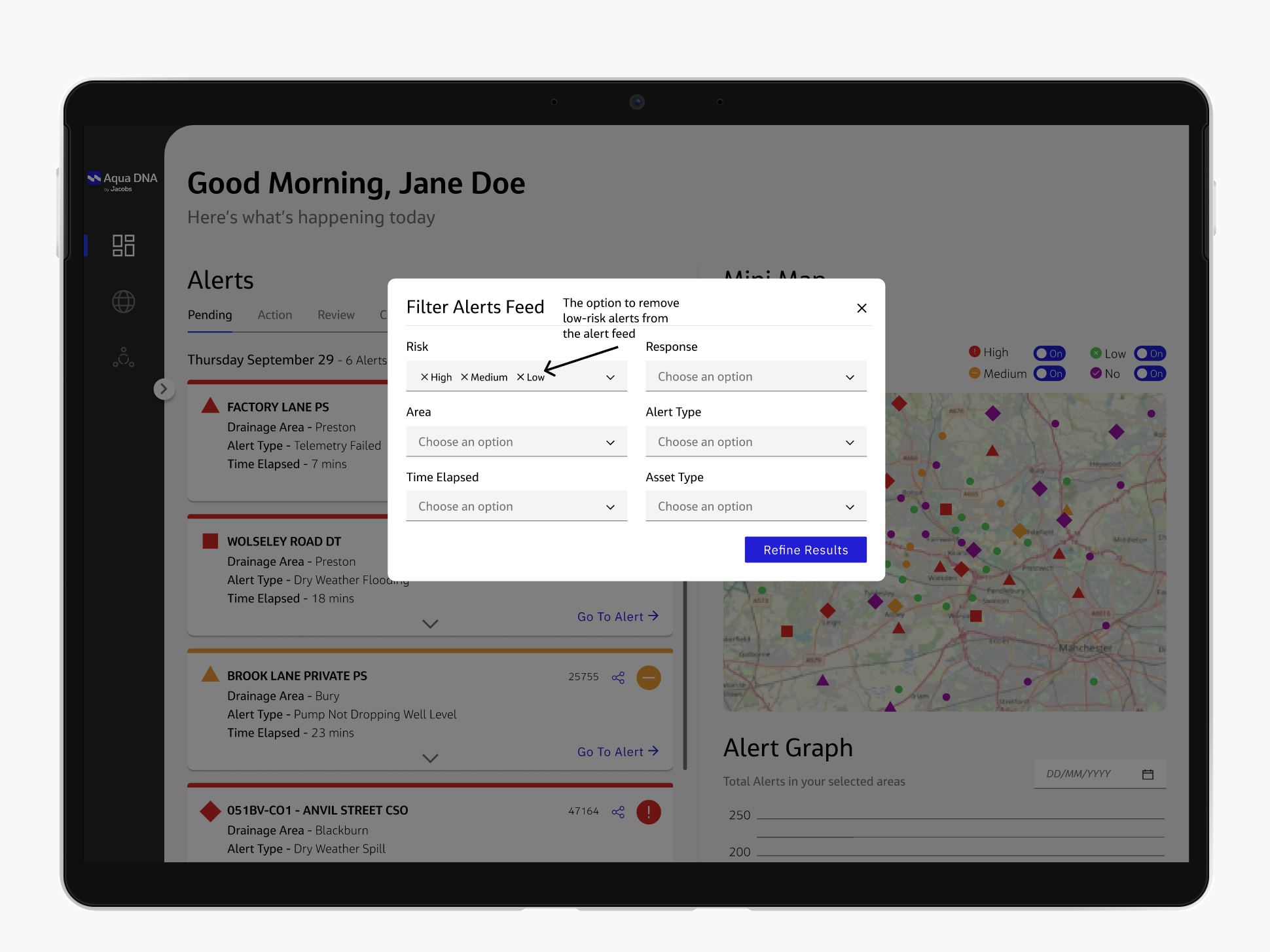
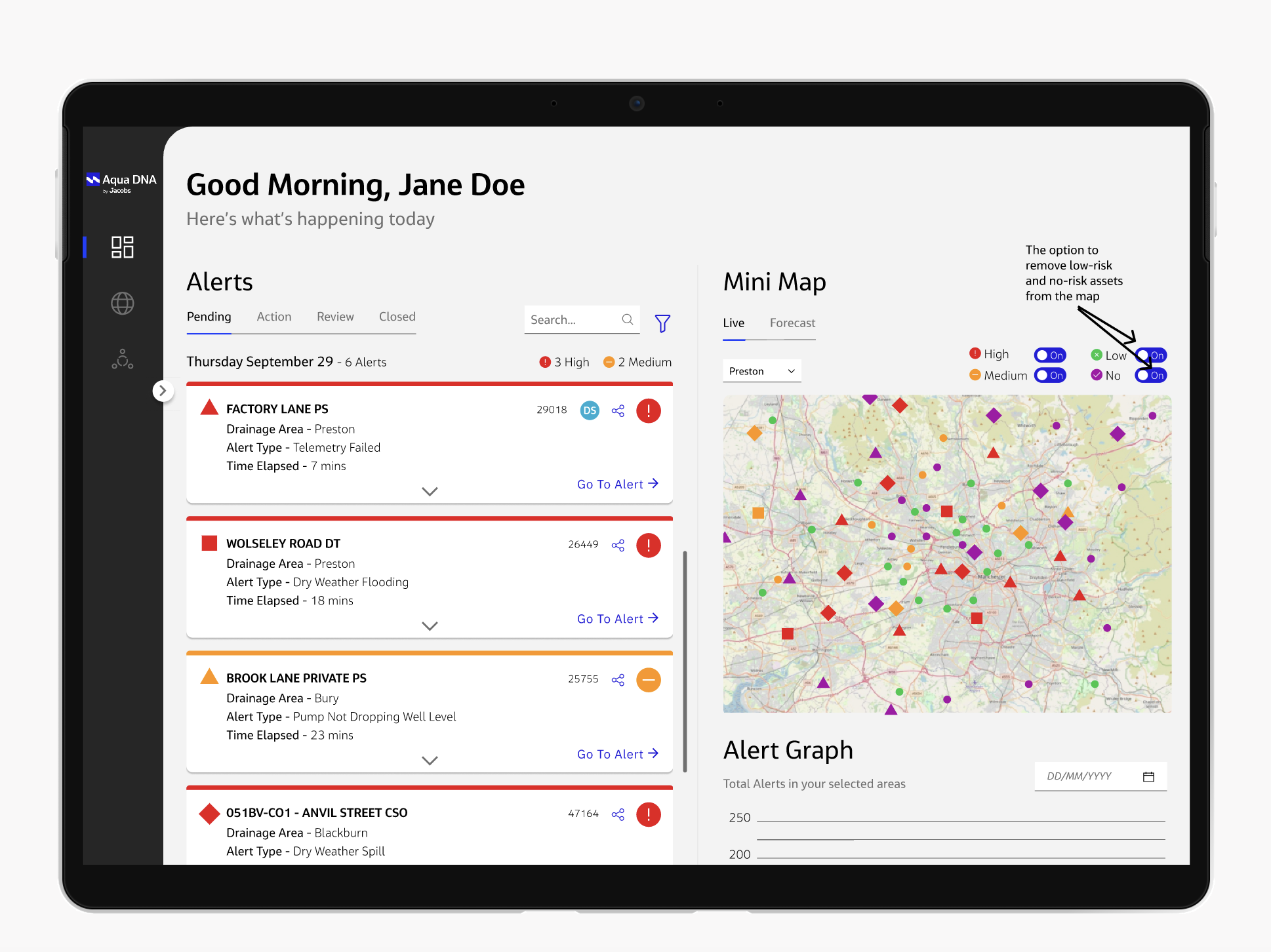
Ability to remove or toggle off unimportant assets or alerts
-
View assets on the map
Graphs Section
6. How often do you look at or use the graphs?
-
Often
7. If you could add anything to the graph section on the dashboard what this would be?
-
Calendar option for selecting specific dates
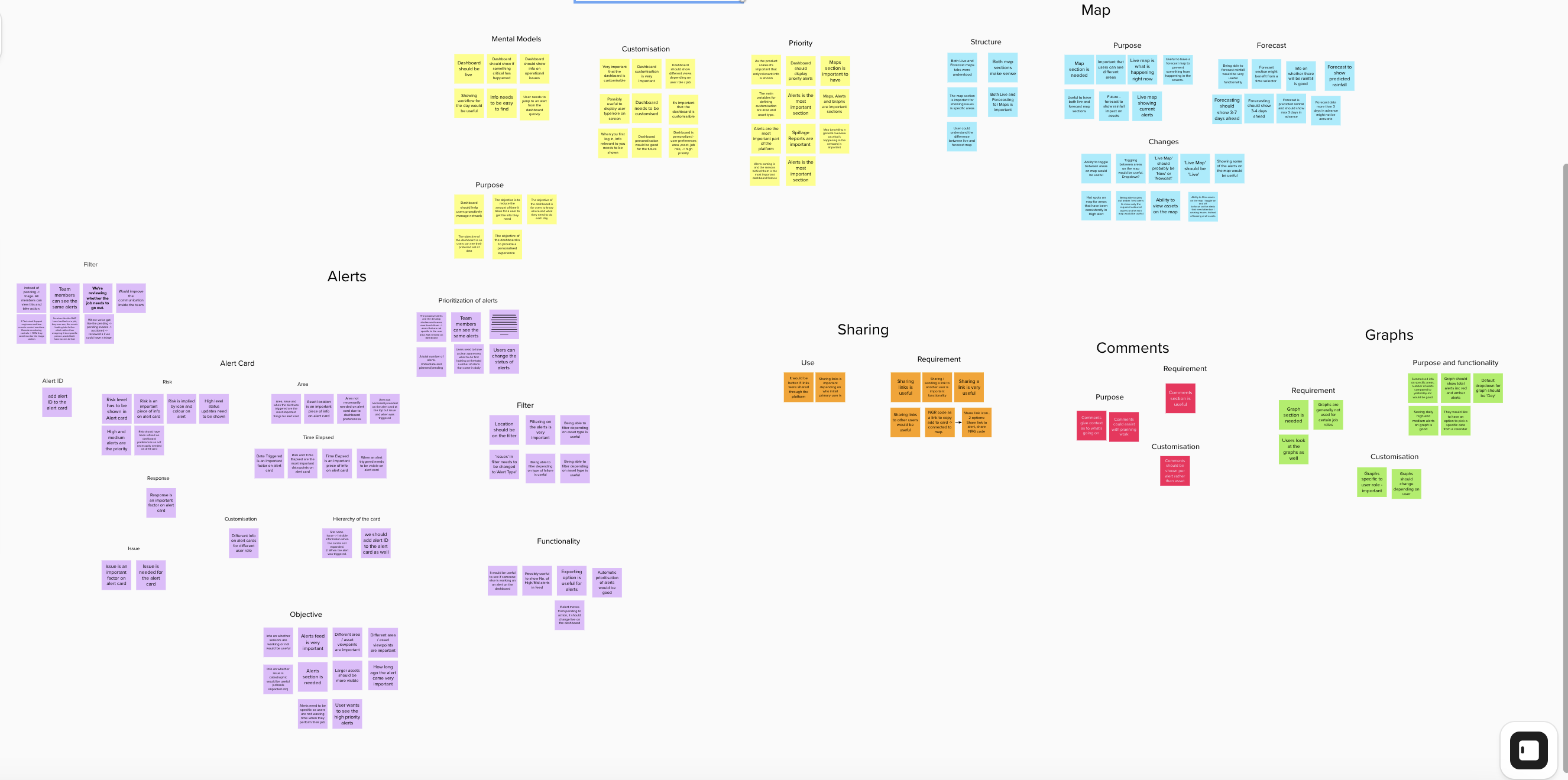
Research / Analysis

Key research findings / User Needs:
Total numbers
- At first glance, users want to see the total number of alerts.
- This is crucial because the first thing users do in the morning is to gather these figures for their own tracking.
- At the end of the day, users do the same and also send off a report of the jobs they've initiated on the platform.